mkcertを使ってローカル開発環境でSSLを有効にする
mkcertを使ってローカル開発環境でSSLを有効にする方法を解説します。
今回は特にWindowsにおいて、WSL2でmkcertを使用してSSL証明書を生成して、
ローカル開発環境でSSLを有効にするときにつまづいたので、
その手順を詳しく説明します。
mkcertとは
mkcertは、ローカル開発環境でSSL証明書を簡単に生成するためのツールです。
mkcertのインストール
mkcertをMacやWindowsにインストールする最も簡単な方法はhomebrewを使うことです。
WindowsのWSL2であれば、Homebrew(Linuxbrew)を使うことができます。

次のコマンドでmkcertをインストールできます。
brew install mkcertローカルのCA証明書を生成
mkcertをインストールしたら、ローカルのCA証明書を生成する必要があります。
WSLのターミナルで次のコマンドを実行して、ローカルのCA証明書を生成します。
mkcert -installこのコマンドを実行すると、ローカルのCA証明書が生成されます。
作成されたことを確認するには、次のコマンドを実行します。
mkcert -CAROOTこのコマンドを実行すると、mkcertが生成したCA証明書のパスが表示されます。
通常は~/.local/share/mkcertのようなパスが表示されます。
このディレクトリにrootCA.pemというファイルが生成されていればOKです。
ls ~/.local/share/mkcert次のような出力が表示されれば、CA証明書が生成されています。
rootCA-key.pem rootCA.pemWindows側にmkcertをインポートする
ローカル証明書を作成したら、Windows側にmkcertをインポートする必要があります。
これを行うことで、WindowsのブラウザやアプリケーションがmkcertのCA証明書を信頼するようになります。
次のコマンドでmkcertをWindowsにインポートします。
certutil.exe -user -addstore root "$(wslpath -w "$(mkcert -CAROOT)/rootCA.pem")"certutilはWindowsの証明書管理ツールで、-userオプションはユーザーストアに証明書を追加することを意味します。
-addstore rootはルート証明書ストアに証明書を追加することを意味します。
wslpathはWSLとWindowsのパスを変換するためのコマンドで、mkcert -CAROOTで取得したCA証明書のパスをWindows形式に変換します。
つまり、先ほどmkcert installで生成したCA証明書をWindowsのルート証明書ストアに追加することになります。
この手順がないと、ブラウザで証明書が無効な状態になり、SSL接続ができません。
(小1時間くらいはまりました..)
参考:
プロジェクト用のCA証明書を生成
次にプロジェクト用のCA証明書を生成します。
プロジェクトの任意のディレクトリにCA証明書を作成します。
Ruby on Railsであれば、config/sslディレクトリなどに作成しておくとよいでしょう。
mkdir -p config/sslmkcertを使ってCA証明書を生成します。
ポイントは-key-fileと-cert-fileオプションを使って、生成する証明書のディレクトリとファイル名を指定することです。
mkcert -key-file config/ssl/key.pem -cert-file config/ssl/cert.pem localhost 127.0.0.1 ::1このコマンドを実行すると、config/ssl/key.pemとconfig/ssl/cert.pemというファイルが生成されます。
これらのファイルがSSL証明書と秘密鍵になります。
RailsのPuma設定を変更
次にこのSSL証明書をRailsのPumaサーバーで使用するように設定します。
config/puma.rbファイルを開いて、以下のように設定を追加します。
development環境ではSSLを有効にし、その他の環境では通常のポートで起動するようにします。
# SSL設定if ENV['RAILS_ENV'] == 'development' ssl_bind '0.0.0.0', '3000', { key: 'config/ssl/key.pem', cert: 'config/ssl/cert.pem' }else port ENV.fetch('PORT', 3000)end動作確認
これでSSLの設定が完了しました。
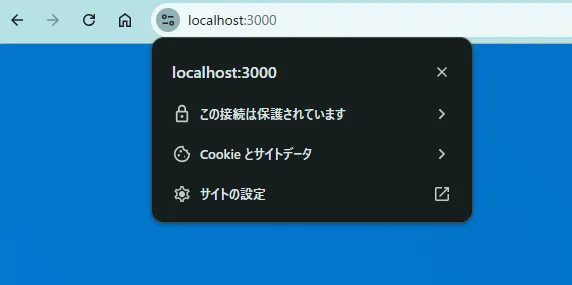
Railsのサーバーを起動して、ブラウザでhttps://localhost:3000にアクセスしてみてください。
SSLが有効になっている場合、ブラウザのアドレスバーに鍵マークが表示され、SSL接続が確立されていることが確認できます。

まとめ
mkcertを使ってローカル開発環境でSSLを有効にする方法を解説しました。
Windows側にmkcertをインポートする手順が特に重要で、これを行わないとブラウザで証明書が無効と表示されてしまいます。
こちらの手順を忘れないようにしてください!