Ruby on RailsによるはじめてのWebアプリケーション開発
Ruby on Rails Webアプリケーションフレームワークを使った、はじめてのWebアプリケーションを作ってみます。
Dockerを使った開発環境の構築
今回はDockerとVSCodeのdevcontainerを使って開発環境を構築します。
Dockerを使うことで、開発環境を簡単に構築することができるので、
開発環境の構築に時間をかけずに、すぐにRuby on Railsの学習を始めることができます。
またVSCodeのdevcontainerを使うことで、Dockerを意識することなく開発を進めることができます。
VSCodeのインストール
まずはVSCodeをインストールします。
VSCodeはMicrosoftが開発した無料のコードエディタで、拡張機能が豊富で、プログラミングに適した環境を提供しています。
次のリンクからVSCodeをダウンロードしてインストールしてください。
皆さんそれぞれのOSに対応したVSCodeをダウンロードしてインストールしてください。

DevContainer拡張機能のインストール
VSCodeをインストールしたら、次にDevContainer拡張機能をインストールします。
DevContainer拡張機能を使うことで、Dockerコンテナ内で開発を行うことができます。
VSCodeの左側の拡張機能アイコンをクリックして、検索バーに「Dev Containers」と入力します。
Dev Containers拡張機能が表示されるので、インストールボタンをクリックしてインストールします。
もしくは次のリンクから直接インストールできます。
ブラウザで「インストール」ボタンをクリックすると、VSCodeが起動して、拡張機能のインストールが始まります。
Dockerのインストール
まずはDockerをインストールします。
Dockerはコンテナ型の仮想化技術を使って、アプリケーションを実行するためのツールです。
次のリンクからDocker Desktopをダウンロードしてインストールしてください。
Docker Desktopは個人利用であれば無料で使用することができます。
それぞれのOSに対応したDocker Desktopをダウンロードしてインストールしてください。

インストールが完了したら、Docker Desktopを起動します。
アプリケーション左下のステータスがEngine runningになっていれば、Dockerが正常に起動しています。
rails-new コマンドをインストール
次に、rails-newコマンドをインストールします。
rails-newは、Ruby on Railsの新しいプロジェクトを作成するためのツールで、
Rustというプログラミング言語で書かれています。
ホスト(自分のパソコン)にDockerがインストールされていれば、
RubyやRuby on Railsをホストにインストールすることなく、
Dockerを使ってRuby on Railsのプロジェクトを作成することができます。
次のリンクのrails-newのリリースページから、最新のバージョンをダウンロードしてインストールしてください。
Assetsタブをクリックして、rails-new-x.x.x-x86_64-unknown-linux-gnu.tar.gzのようなファイルをダウンロードします。
それぞれのOSに対応したファイルが用意されています。
Macの場合はrails-new-aarch64-apple-darwin.tar.gzファイルを、
LinuxやWSLの場合はアーキテクチャに応じてファイルをダウンロードしましょう。
(私の場合はx86_64なのでrails-new-x86_64-unknown-linux-gnu.tar.gzをダウンロードしました)
ファイルをダウンロードしたら、ターミナルを開いて以下のコマンドを実行して、ファイルを解凍します。
ダウンロードしたファイルの場所が分からない場合は、Finderやエクスプローラーでダウンロードフォルダを開いて、
ダウンロードしたファイルをターミナルにドラッグ&ドロップすると、ファイルのパスが自動的に入力されます。
※ファイル名は適宜書き換えてください。
$ tar -zxvf rails-new-x86_64-unknown-linux-gnu.tar.gz解凍したら実行ファイルを/usr/local/binなどのPATHが通っているディレクトリに移動します。
$ sudo mv rails-new /usr/local/bin/これでrails-newコマンドが使えるようになります。
確認のために以下のコマンドを実行して、rails-newのバージョンが表示されれば成功です。
$ rails-new --versionRailsのWebアプリケーションのひな形を作る
次に、RailsのWebアプリケーションのひな形を作成します。
ターミナルを開いて、任意のディレクトリに移動してください。
そして以下のコマンドを実行します。
-rオプションはRailsのバージョンを指定するためのオプションです。
今回は本記事執筆時点で最新のRailsのバージョン8.0.2を指定しています。
また、--devcontainerオプションをつけることで、VSCodeのDevcontainerで開くことができるようになります。
$ rails-new -r 8.0.2 sample_app --devcontainerそうするとsample_appというディレクトリが作成されます。
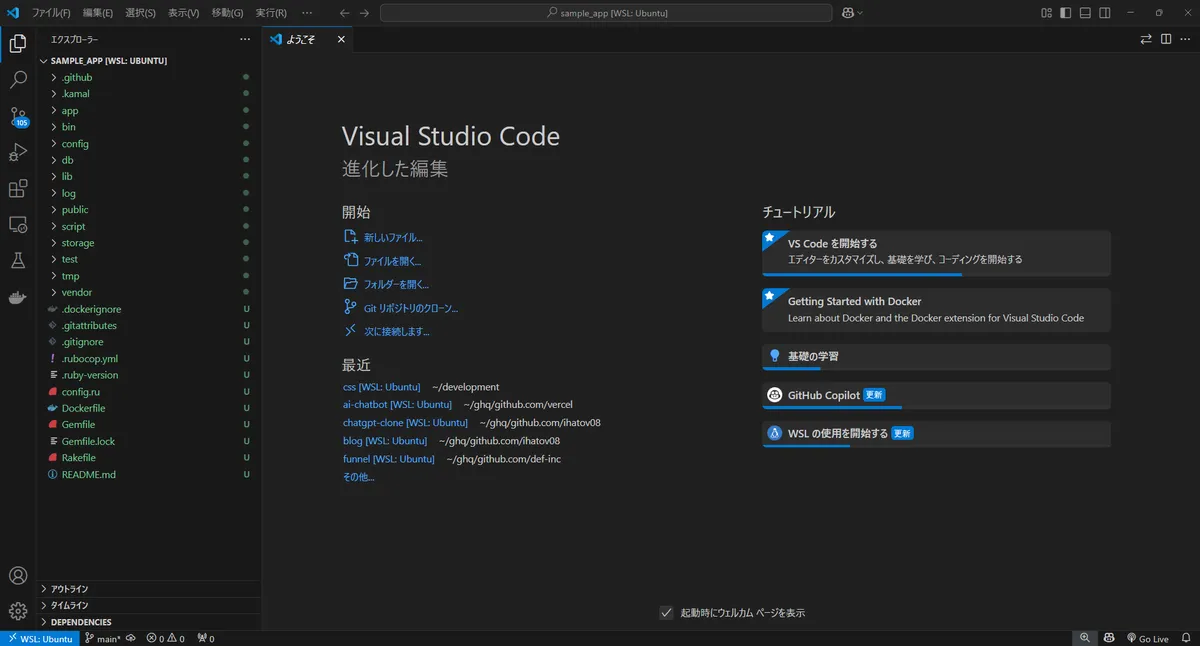
このディレクトリをVSCodeなどのテキストエディタで開きましょう。

大量のディレクトリとファイルが作成されていますね。
これがRailsアプリケーションのひな形になります。
私たちはこれから、このファイルを編集したり、ファイルを追加したりすることでWebアプリケーションを作成していきます。
ひな形を作成したらGitバージョン管理ツールでコミットをしておきましょう。
ターミナルを開いて以下のコマンドを実行して、git addとcommitをしておきます。
$ git add .$ git commit "first commit"Rails以外のフレームワークにおいても、rails newのようなひな形を作成するコマンドが存在することがあります。
その場合は、何も修正しない状態でgit commitしておくことをお勧めします。
Railsアプリケーションを起動する(サーバーを起動する)
ひな形が作成出来たらRailsアプリケーションを起動します。
sample_appディレクトリをVSCodeで開きましょう。
ターミナルを開いて、以下のコマンドを実行します。
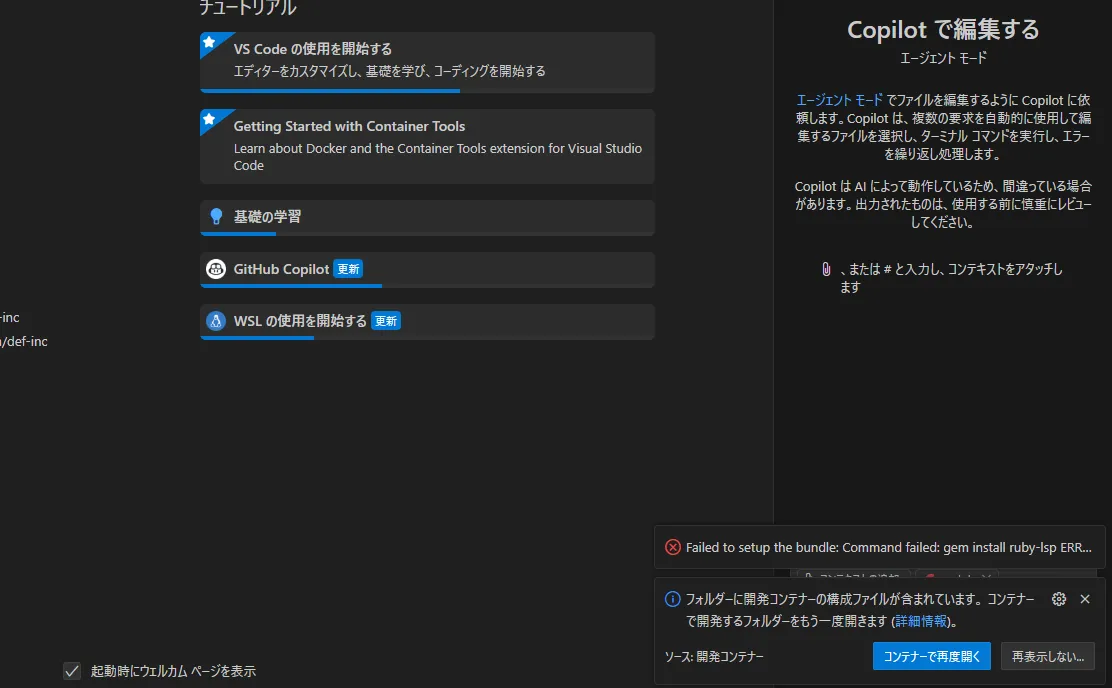
code .VSCodeを開いたら、コマンドパレットを開いて(Windows/LinuxはCtrl + Shift + P、MacはCmd + Shift + P)、
コンテナで開くを選択します。
もしくはVSCodeを開いたときに、右下にポップアップが表示されるので、そこからコンテナで開くを選択します。

そうするとVSCodeのDevcontainerで開くことができます。
初回起動時は時間がかかるので、コーヒーでも飲みながら、気長に待ちましょう☕
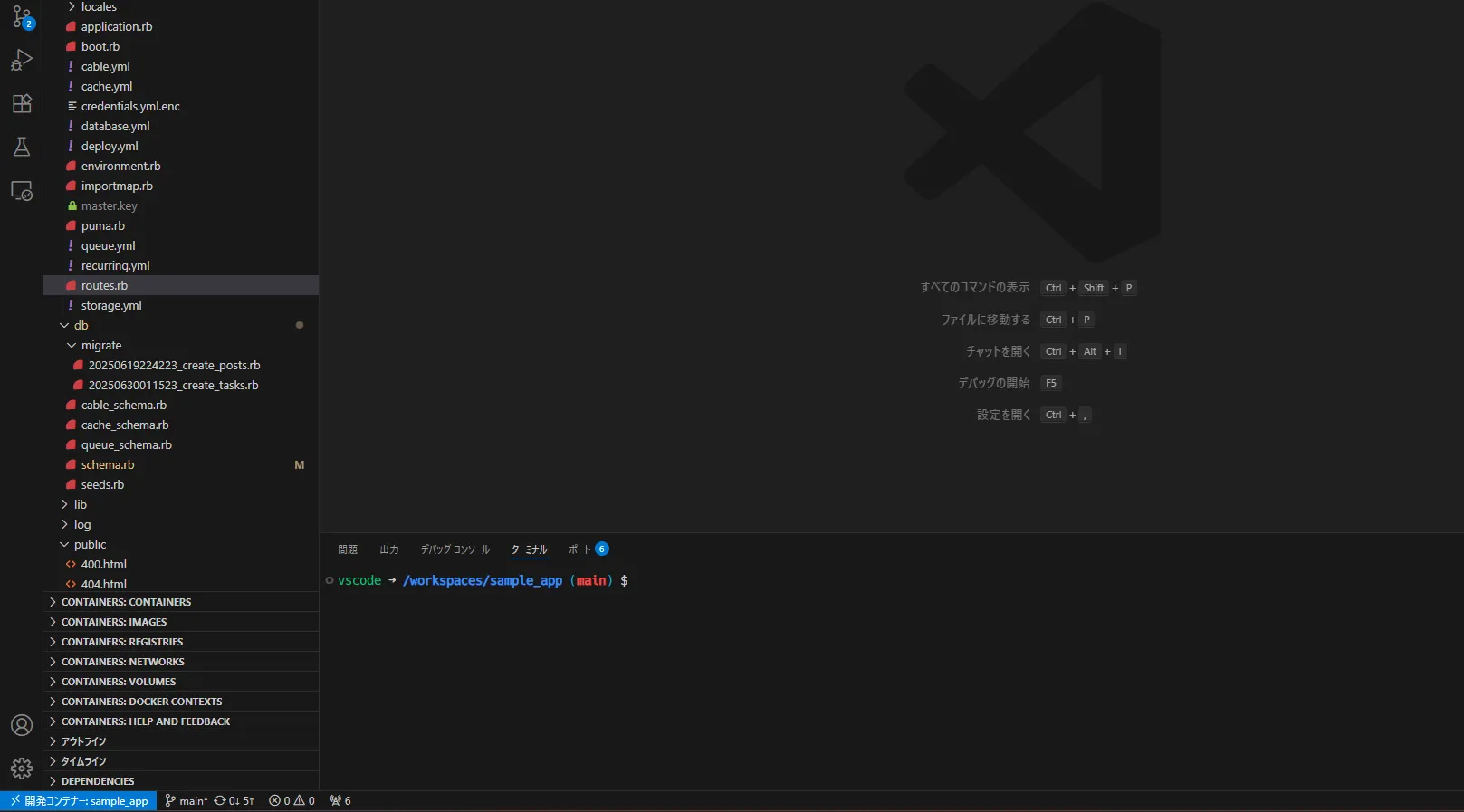
起動に成功すると、ターミナルが次のように表示されます。

そうすると以下のような出力がでれば起動に成功です。
ターミナルで次のコマンドを実行して、Railsのサーバーを起動します。
bin/devターミナルに以下のような出力が表示されれば、Railsのサーバーが正常に起動しています。
rails server=> Booting Puma=> Rails 8.0.2 application starting in development=> Run `bin/rails server --help` for more startup optionsPuma starting in single mode...* Puma version: 6.6.0 ("Return to Forever")* Ruby version: ruby 3.3.2 (2024-05-30 revision e5a195edf6) [x86_64-linux]* Min threads: 3* Max threads: 3* Environment: development* PID: 77398* Listening on http://127.0.0.1:3000* Listening on http://[::1]:3000Use Ctrl-C to stopブラウザにアクセスしてみる
サーバーを起動した状態でブラウザを開いて http://localhost:3000 にアクセスしてみましょう。
localhostとは自分のパソコンを指すホスト名です。
3000はポートでRailsの開発時のサーバーのポートはデフォルトで3000番が使用されます。
以下のような画面が表示されれば成功です。

サーバーを停止してみる
ターミナルに戻ってctrl + cを押します(ctrlキーを押しながらcキーを押す)。
ctrl + cでサーバーを停止することができます。
この状態でブラウザを開いて http://localhost:3000 にアクセスすると以下のような画面が表示されます。

サーバーが停止している、起動していないのでこのサイトにアクセスできませんと表示されます。
今後、サーバーを一度停止して、再度起動する再起動が必要になりますので、サーバーを停止するコマンドを覚えておいてください!
また、サーバーを起動していないとRailsアプリケーションは動作しません。
サーバーの起動忘れ、もしくはサーバーがうまく起動していない場合は上記のようなこのサイトにアクセスできませんという表示がされます。
その場合はサーバーが正常に起動されているか、ターミナルの出力を確認してみてください。
はじめてのページを作る
Railsのサーバーの起動方法、停止方法がわかったら最初のページを作りましょう。
以下のコマンドをターミナルで実行します。
$ rails g controller home indexこのコマンドはジェネレータと呼ばれるもので、コードのテンプレートを自動生成することができます。
rails gは省略形で上記コマンドはrails generate controller home indexでも実行することができます。
rails gの後に入力するのはcontrollerなので、controllerを作成するためのコマンドです。
色々疑問に思うかもしれませんが、詳細は後ほど解説するので、まずはこのコマンドを実行して最初のページを作ってみましょう。
実行すると以下のような出力がされて、さまざまなファイルが新規作成、一部のファイルについてはコードが追加されます。
rails g controller home index create app/controllers/home_controller.rb route get "home/index" invoke erb create app/views/home create app/views/home/index.html.erb invoke test_unit create test/controllers/home_controller_test.rb invoke helper create app/helpers/home_helper.rb invoke test_unitこの状態でrails sでサーバーを起動しましょう。
$ rails sサーバーが起動出来たら http://localhost:3000/home/index にアクセスします。
以下のような画面が表示されれば成功です。

コマンドをひとつターミナルで実行するだけで、ページを作成することができました。
簡単なおみくじアプリケーションを作ってみる
あたらしく作成したページの表示を修正して、簡単なおみくじアプリケーションを作ってみましょう。
ブラウザで画面を再読み込み(リロード)するごとに、
- 大吉
- 中吉
- 小吉
- 吉
がランダムで表示されるようにします。
VSCodeなどのコードエディタを開いて、app/views/home/index.html.erbを編集します。
<p>おはようございます</p><p>今日の運勢は<%= ["大吉", "中吉", "小吉", "吉"].sample %>です。</p>http://localhost:3000/home/indexにアクセスしてみます。
以下のように表示されれば成功です!

ブラウザの左上の再読み込みボタンを押すか、ctrl + rを押して画面を再読み込みしましょう。
一度ではなく、何回か実行してみます。

今回の運勢はに続く、文字がランダムに切り替わることが確認できるはずです。
Webアプリの基本の動作について学ぶ
ここまでで簡単なWebアプリを作ってみました。
どのような仕組みで動作しているのか、学んでいきましょう。
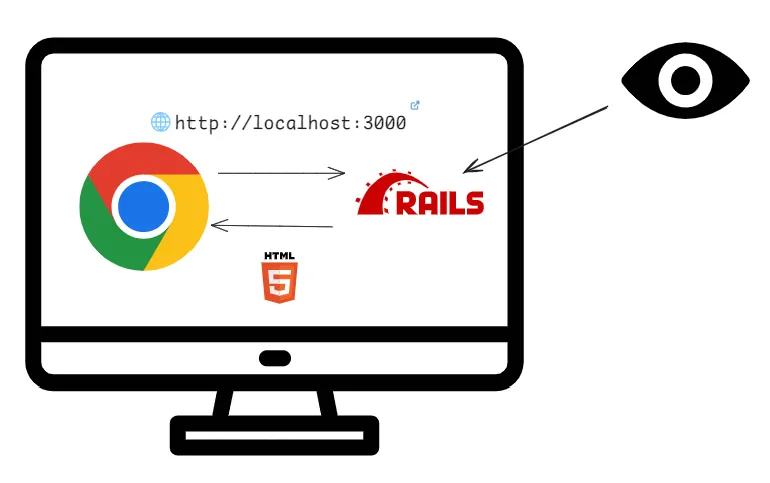
ブラウザからhttp://localhost:3000にアクセスすると、Railsのサーバーにリクエスト(要求)されます。
リクエストをうけとったRailsサーバーはHTMLを生成し、 レスポンス(反応)としてHTMLをブラウザに返します。
HTMLとは、文字の情報です。
ブラウザはRailsサーバーから返されてきた文字情報であるHTMLを解釈して、皆さんが見ているような見やすい形に変換して表示してくれます。

どのようなHTMLが返ってくるか、確認してみましょう。
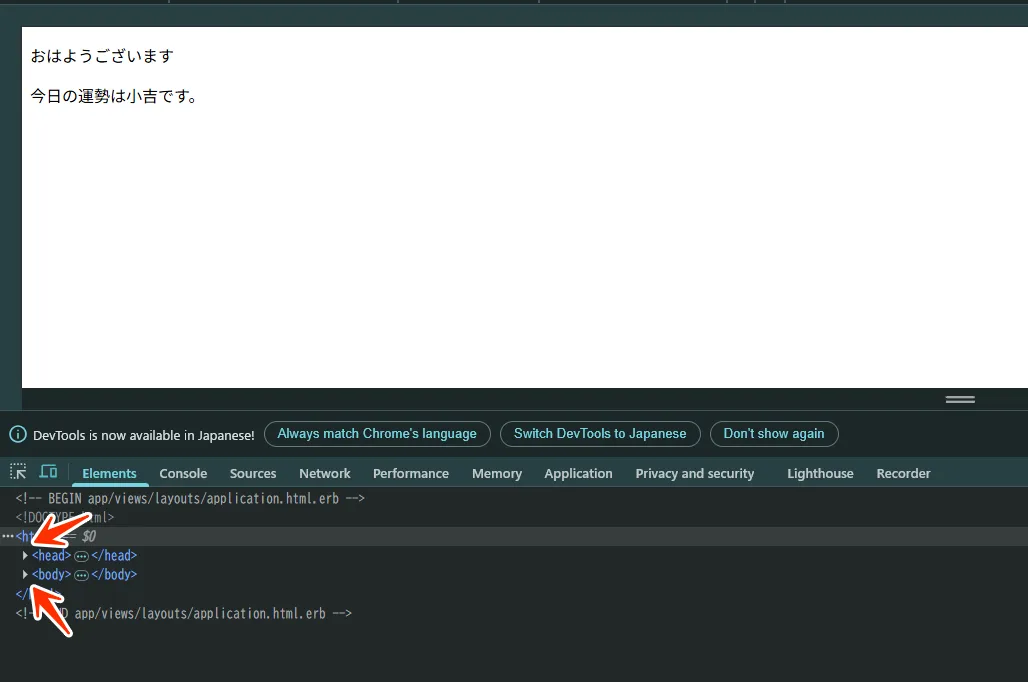
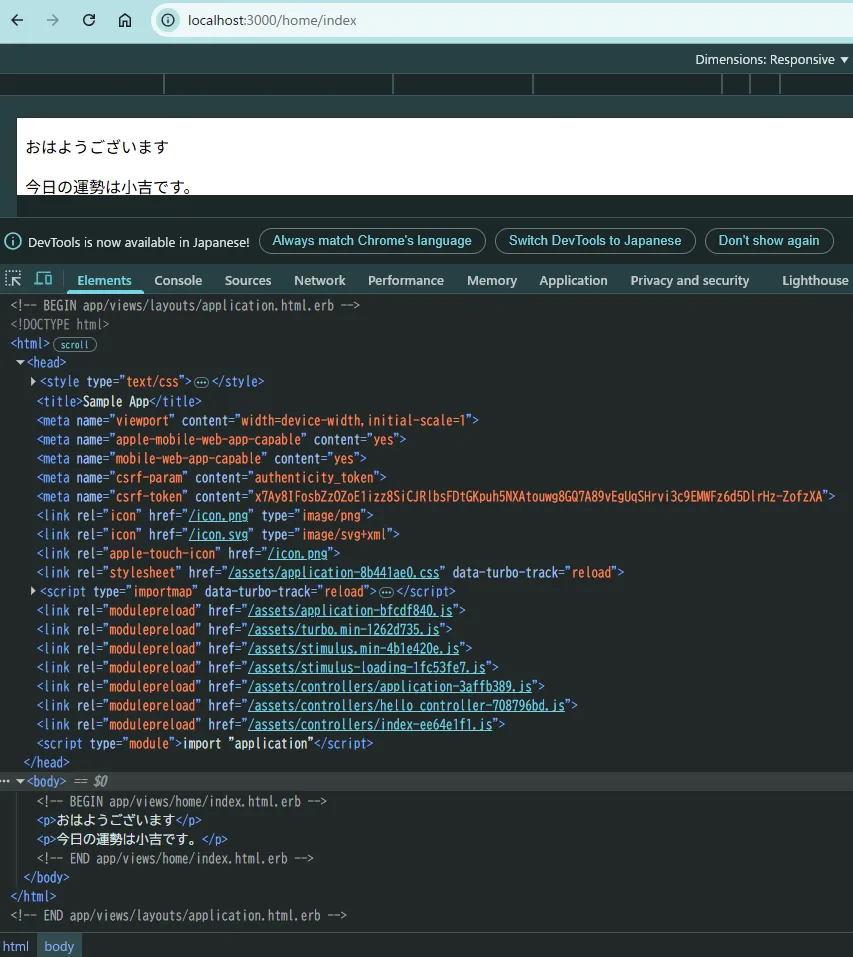
Chromeの画面上で右クリックをして「検証」を選択します。
そうするとChrome Developerツールが開きます。
タブが複数ありますが、Elementsを選択し、▶をクリックしてheadとbodyを展開します。

展開されるとHTMLの全体像を見ることができます。

このHTMLがRailsのサーバーからレスポンスとして返されてきています。
ブラウザはこのHTMLを解釈して、皆さんが見やすいように表示してくれています。
Railsの基本的な処理の流れについて学ぶ
ここまででRailsとブラウザの関係について学びました。

ここからはRailsがどのようにリクエストを処理して、HTMLを返しているのかRailsの基本的な処理の流れについて学びましょう。

ルーティングとHTTPの基本
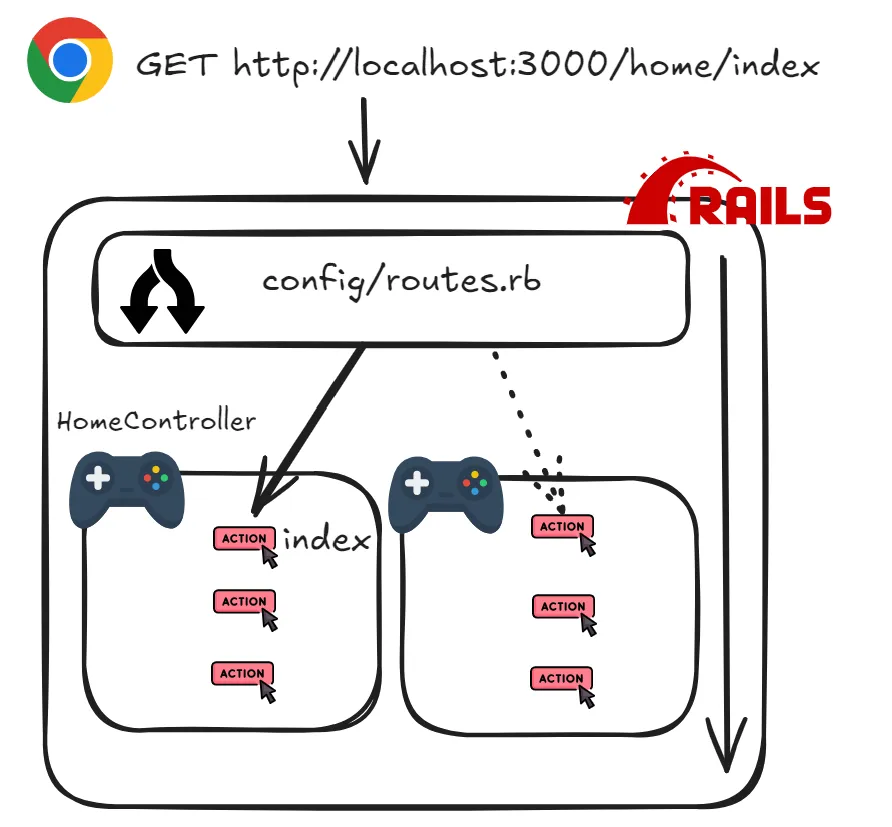
ブラウザからリクエストが来たら、Railsはまずルーティングと呼ばれる処理を行います。
ルーティングとは、リクエストされたURLに対して、どのコントローラーのどのアクションを実行するかを決定する処理です。
ブラウザで検索バーにhttp://localhost:3000/home/indexと入力してエンターキーを押すと、Railsのサーバーにリクエストが送られます。
この場合、HTTPリクエストはGETメソッドになります。

Railsではconfig/routes.rbというファイルでルーティングの設定を行います。
Rails.application.routes.draw do get "home/index"endget "home/index"は、HTTPのGETメソッドで/home/indexというURLにリクエストが来た場合に、HomeControllerのindexアクションを実行することを意味しています。
こちらは次のように書き換えることもできます。
Rails.application.routes.draw do get "home/index", to: "home#index"endto: "home#index"は、HomeControllerのindexアクションを実行することを明示的に指定しています。
controller名#アクション名の形式で指定します。
Controllerとアクション
ルーティングでHomeControllerのindexアクションが実行されることが決まったら、次にRailsはHomeControllerというコントローラーを探します。
コントローラーは、アプリケーションのリクエストを処理する役割を持つクラスです。
コントローラーはapp/controllersディレクトリに配置されます。
Railsは次のような命名規約があります。
Controllerのファイル名はsnake_case(全部小文字で単語をアンダースコアで区切る)で命名します。
ControllerのクラスはCamelCase(単語の先頭を大文字にする)で命名します。
決まりごとが多いので、最初は戸惑うかもしれませんが、Railsの命名規約に従うことで、
実際に書くコードの量を減らすことができます。
これがRailsの特徴のひとつである「設定より規約」(Convention over Configuration)です。
Viewとテンプレート
コントローラーのアクションが実行されると、次にRailsはビューを探します。
ビューは、ユーザーに表示するHTMLを生成する役割を持つテンプレートファイルです。
ビューはapp/viewsディレクトリに配置されます。
ビューファイルはsnake_caseで命名され、拡張子は.html.erbにします。
ビューファイルのディレクトリ、ファイル名も命名規約があります。
HomeControllerのindexアクションに対応するビューファイルはapp/views/home/index.html.erbになります。
app/views/コントローラ名/アクション名.html.erbというパスになります。
この命名規約でRailsは自動的にビューを探してくれます。
まとめ
ここまでで、Railsを使った簡単なWebアプリケーションの作成手順と処理の流れについて学びました。
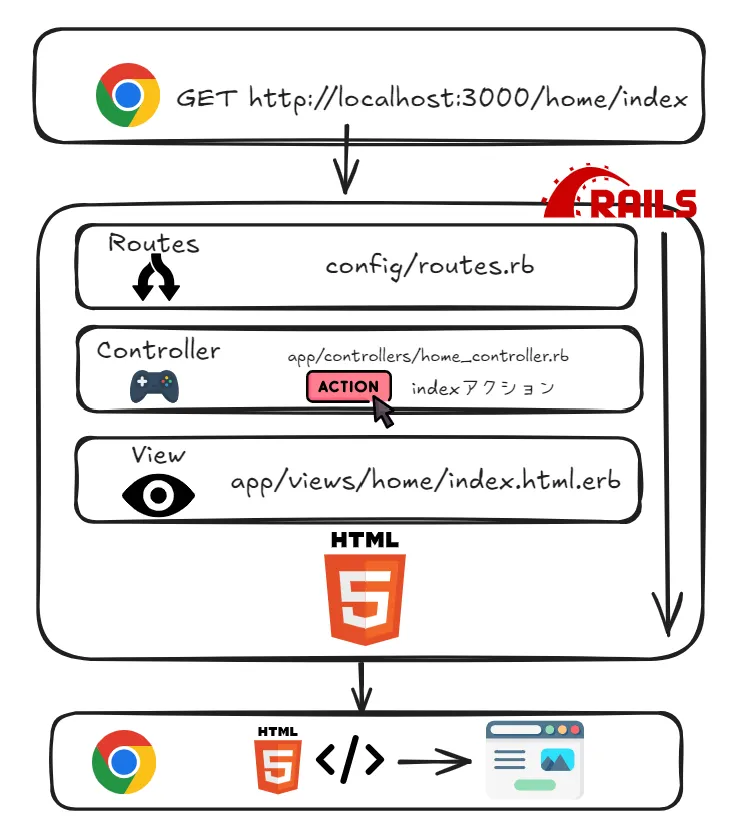
次の図のようにRoutingでリクエストを受け取り、Controllerのアクションを実行し、ViewをレンダリングしてHTMLを生成し、ブラウザにレスポンスとして返すという流れです。
これがRailsの基本的な処理の流れです。