【エンジニア養成ガイド】Ruby on Rails Webアプリケーション プログラミング入門
今日から「エンジニア養成ガイド:Ruby on Railsプログラミング入門」というタイトルで、
連載をはじめていきます。
申し遅れました、私は吉田智哉と申します。
岩手県盛岡市でエンジニアをしています。
岩手県盛岡市といえば、世界有数のメディアであるニューヨーク・タイムズで
「2023年に行くべき52か所」にロンドンに次いで2番目に紹介された場所です。

私の生まれ故郷で、自然が多く空気はきれいです。


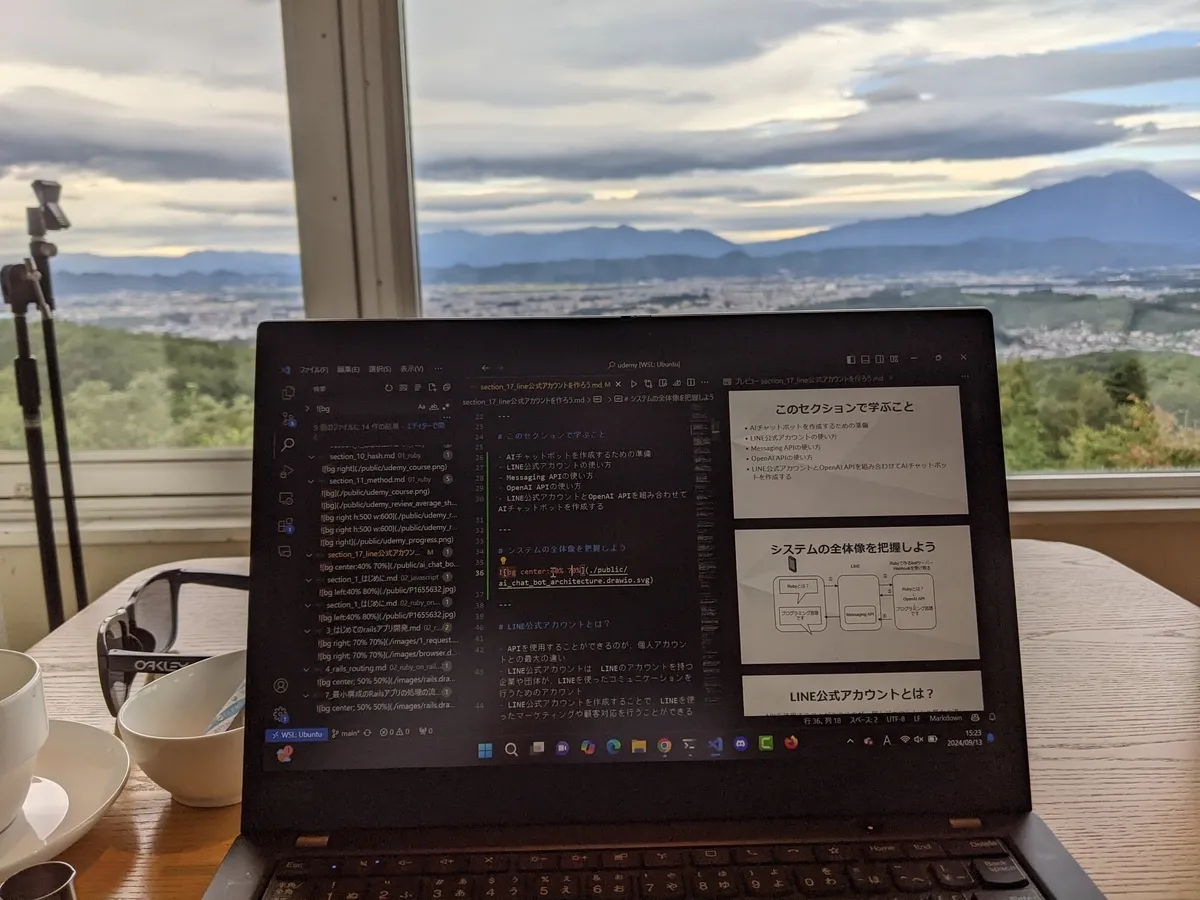
@岩山という市内を一望できるカフェ
仕事やプライベートで東京に行くときも、盛岡から新幹線一本でいくことができるので交通の便も悪くありません。
時間にして132分(2時間12分)。
車で5分走ればゴルフ場があり、車で1時間圏内にスキー場が5つはあります。


スキーのシーズンには毎週末、娘とスキーに行っています。
自然が多い田舎が好き、アウトドアが好きな私にとってはとても贅沢な環境で過ごすことができています。
仕事は東京の案件をフルリモートで請け負っているので、首都圏水準の収入を安定して獲得できています。
プログラミングを学びエンジニアとしてレベルアップすると、首都圏の高単価案件をリモートで受注しながら、地方で(ローコストでマイペースに)
穏やかに生きていくことができます。
この連載は
- プログラミングを学び、未経験からエンジニアになりたい
- エンジニアをしているけど、Ruby on Railsを学んでキャリアアップしたい
という方のために書いていきます。
Webアプリケーション開発で必要になる基礎知識を学び、簡単なWebアプリケーション開発から始めて、
本格的なWebアプリケーション開発まで学んでいきます。
学んだことは未経験からエンジニアにキャリアチェンジしたり、エンジニアとして収入アップなどキャリアアップする際に役立つでしょう。
Ruby on RailsというWebアプリケーションフレームワークを使って、Webアプリケーション開発を学んでいきます。
WebアプリケーションとはGoogle Chromeなどのブラウザの中で利用することができるアプリケーションのことです。
Webシステムと呼ばれたりもします。
モバイルアプリとはiphoneやAndroidなどのスマートフォンにインストールして利用するアプリケーションのことです。

X(旧Twitter)やFacebookなどのようにWebアプリケーションとモバイルアプリケーションの両方が存在するサービスもあります。
今回はブラウザの中で利用することができるWebアプリケーション開発を学んでいきます。
Webアプリケーションフレームワークとは、Webアプリケーションを開発するための枠組み(ツール)です。
あらかじめ用意された枠組みを使うことで、効率的にWebアプリケーションを開発することができます。
Ruby on RailsとはRubyというプログラミング言語で作られたWebアプリケーションフレームワークです。

プログラミング言語やWebアプリケーションフレームワークは、どんどん新しいものが登場しては消える、
流行り廃りが激しい分野です。
その中でもRuby on Railsは、2004年に最初のバージョンが公開されて20年以上も残り続けています。
グルメサイトの食べログやレシピサイトのクックパッド、Nintendo Wsith Onlineなど有名サイトはRuby on Railsで作られています。


またや海外ではAirbnbやApple MusicもRuby on Railsで作られています。

求人数においても、Ruby on Railsは6万件ほどあるといわれています。
仕事を獲得するうえでもRuby on Railsを学んでいれば問題ありません。
GAFAが採用する言語やフレームワークが流行りやすいというのがIT業界の大きなトレンドなので、
プログラミング言語でいうとPythonやGolang,TypeScriptに押され気味ではあります。
「RubyやRuby on Railsはオワコン」といわれることがありますが、
Rubyは国産の言語で根強い人気があり、
私の案件獲得時の肌感覚や実際の求人数を見ても、
Ruby on Railsを学んでおけば問題ないといえます。
またRuby on Railsはフルスタックフレームワークで、Webアプリケーションを構築するために
必要な機能がすべてそろっています。
Ruby on Railsほどの完成度を持つフルスタックフレームワークは、他の言語では存在しません。
他の言語のWebアプリケーションフレームワークを使って開発をしようとすると、
ライブラリと呼ばれる汎用性の高いプログラムの選定をする必要があります。
ライブラリには良しあしがあり、様々な情報がネット上には存在するので、初学者にとっては混乱の種になり、
選定するための時間を消費してしまうことになります。
その点、Ruby on Railsは追加のライブラリなしでも十分な機能を標準で備えており、
追加で必要なライブラリのパターンも決まっているため迷うことがありません。
また多くの言語のWebフレームワークがRuby on Railsの影響を受けています。
私はRuby以外にGo言語やTypeScriptでWebアプリケーションを開発することがありますが、
「これはRuby on Railsの〇〇と似ているな..!」などとRuby on Railsと似たような機能やライブラリに頻繁に遭遇します。
つまりRuby on Railsを学んでおけば、たとえ他の言語を仕事で使うことになっても十分に通用するスキルを身に着けることができます。
ぜひ一緒にRuby on Railsを使ったWebアプリケーション開発を学んでいきましょう!
Railsの哲学
Ruby on Railsには2つの大きな哲学があります。
DRY(Don’t Repeat Yourself)(繰り返しを避ける)
DRYとは「繰り返しを避ける」という意味で、Ruby on Railsに限らず
ソフトウェア開発全般において重要な考え方です。
同じコードを何度も書くことを避けることで、コードの保守性や可読性を向上させます。
Ruby on Railsでは、モデル、ビュー、コントローラーの分離や、マイグレーションの自動生成など、DRYを実現するための機能が豊富に用意されています。
Convention over Configuration(設定より規約)
Convention over Configurationとは「設定より規約」という意味で、Ruby on Railsの大きな特徴の一つです。
Ruby on Railsでは、あらかじめ決められた規約に従うことで、設定を最小限に抑え、開発の効率を向上させます。
例えば、モデル名は単数形、コントローラー名は複数形で命名するなど、規約に従うことで、
設定のコードを書かずに済むようになっています。
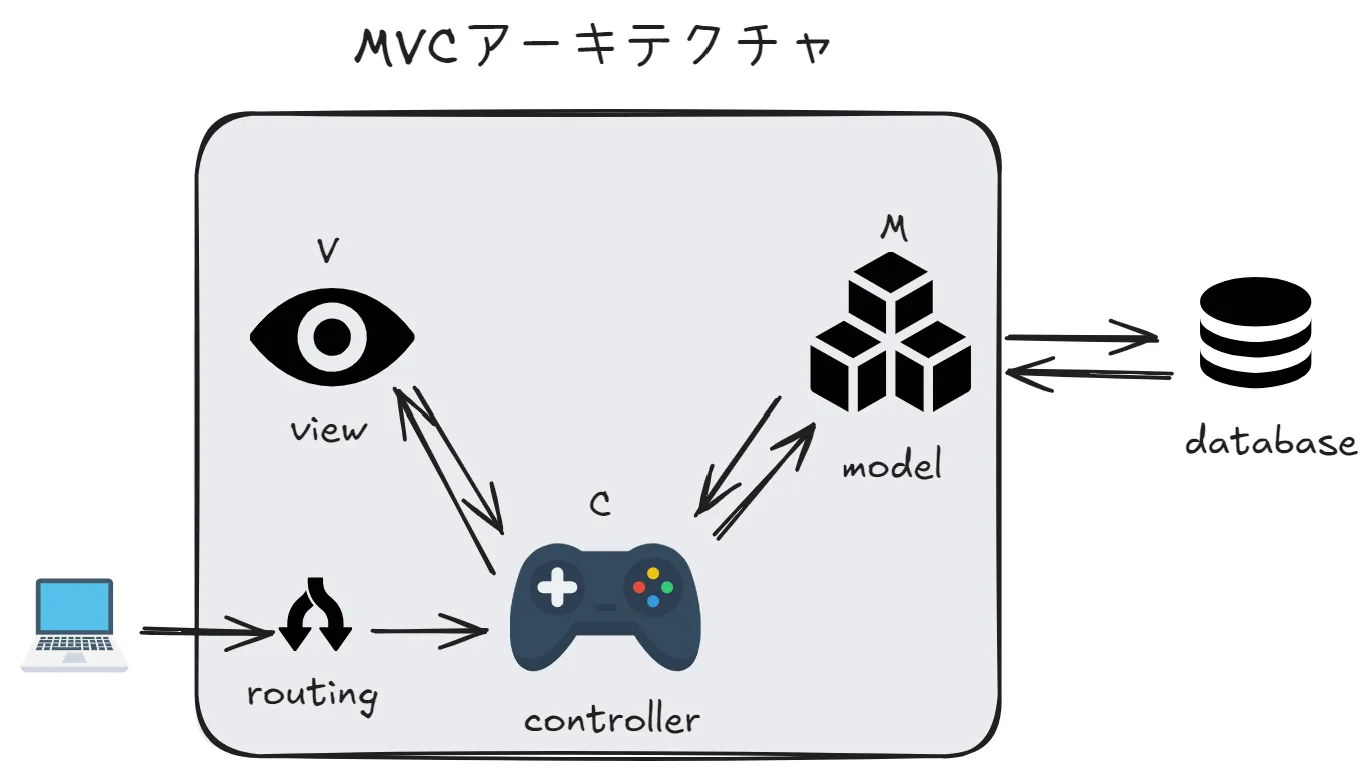
Ruby on Railsのアーキテクチャ
Ruby on RailsはMVCアーキテクチャに基づいています。
MVCとはModel(モデル)、View(ビュー)、Controller(コントローラー)の略で、Webアプリケーションの役割毎にMVCの
3つに分けて管理するソフトウェア開発の設計パターンです。

それぞれ次のような役割を持っています。
これらについて、現時点で丸暗記する必要はありません。
Model(モデル)
モデルは、アプリケーションのデータやビジネスロジックを管理します。
主にデータベースとのやり取りを行い、データの取得、保存、更新、削除などの操作を担当します。
Ruby on Railsでは、Active RecordというORM(Object-Relational Mapping)を使用して
データベースとのやり取りを簡単に行うことができます。
View(ビュー)
ビューは、ユーザーに表示する画面を担当します。
HTMLやCSS、JavaScriptを使って、ユーザーインターフェースを構築します。
Ruby on Railsでは、ERB(Embedded Ruby)というテンプレートエンジンを使用して、RubyコードをHTMLに埋め込むことができます。
HTMLのほかにJSONやXMLなどのフォーマットもサポートしています。
Controller(コントローラー)
コントローラーは、ユーザーからのリクエストを受け取り、
適切なモデルやビューを呼び出して、レスポンスを生成します。
基礎知識
Webアプリケーション開発はいきなり学び始めることもできますが、以下の知識があるとスムーズに学習を進めることができます。
それぞれに参考までに学習教材のリンクを貼っています。
HTML/CSS

Linuxコマンドライン
セクション7「テキストエディタ(vim)について学ぼう」までやりましょう。
私が公開したUdemyコースです。
ご連絡をいただければ講師のみ発行可能な最安値クーポンを発行いたします。
Ruby
セクション14「簡単なWebアプリを作ってみよう」までやりましょう。
私が公開したUdemyコースです。
ご連絡をいただければ講師のみ発行可能な最安値クーポンを発行いたします。
Git/GitHub

データベース/SQL

表記について
ターミナルに打ち込むコマンドは以下のように表記します。
ruby -vプロンプトとはコンピュータの端末に表示する、コマンドが入力できる状態であることを示す記号です。
環境構築
Ruby on RailsでWebアプリケーションを開発するためのパソコンのセットアップをします。
この作業のことを環境構築といいます。
お使いのパソコンによって環境構築の方法が異なるので、それぞれの記事を参照してください。
ブラウザをインストールする
今からブラウザで動作するWebアプリケーションを開発していきます。
WindowsであればMicrosoft Edge,MacであればSafariブラウザが標準でインストールされています。
ブラウザによって使い勝手が少し異なったり、同じWebアプリケーションを開発しても見た目が同じにならないことがあります。
そのため今回はGoogle Chromeブラウザを使用します。
Chromeブラウザは便利な機能がたくさんありますし、モダンなWebアプリケーション開発会社で最も使われているブラウザです。
以下のリンクからChromeブラウザをダウンロード、ならびにインストールしてください。

Mac
XCode Command Line Toolsをインストールする
Macで開発環境を作るために必要なXcode Command Line Toolsをインストールします。
これがないと後述するHomebrewをインストールすることができません。
ターミナルを開いてコマンドを打ち込みます。
$ xcode-select --installコマンドを打ち込むだけでは何も起きないので、打ち込んだら忘れずにEnterを押しましょう。
Windows
Homebrewをインストールする
Rubyをインストールする
Ruby on RailsによるはじめてのWebアプリケーション開発