CRUD操作の実装
Ruby on RailsのCRUD操作の実装を学びましょう。
前回、Scaffoldを使ってCRUDの基礎を学びました。
Scaffoldを使うと、1コマンドだけでモデル、コントローラー、ビューを自動生成してくれるため、
一気にCRUD操作を実装することができます。
しかし、自ら実装したわけではないので、わかりづらかったかもしれません。
今回は、Scaffoldを使わずに、手動でCRUD操作を実装してみましょう。
ブログアプリを作る
今回はブログアプリを作ります。
記事の作成から閲覧、編集、削除までのCRUD操作を実装します。
新しいRailsアプリケーションを作成
まずは新しいRailsアプリケーションを作成します。
任意のディレクトリで次のコマンドを実行します。
現在地がsample_appの場合は、別なディレクトリに移動しましょう。
$ cd ..次に、rails-newコマンドを使って新しいRailsアプリケーションを作成します。
今回はblog_appという名前のアプリケーションを作成します。
$ rails-new -r 8.0.2 blog_app --devcontainerこれでblog_appというディレクトリが作成されるので、
ターミナルで次のコマンドを実行して、blog_appディレクトリに移動します。
$ cd blog_app次に、VSCodeで開きます。
次のコマンドを実行するか、VSCodeのメニューから「ファイル」→「フォルダーを開く」を選択して、blog_appディレクトリを選択します。
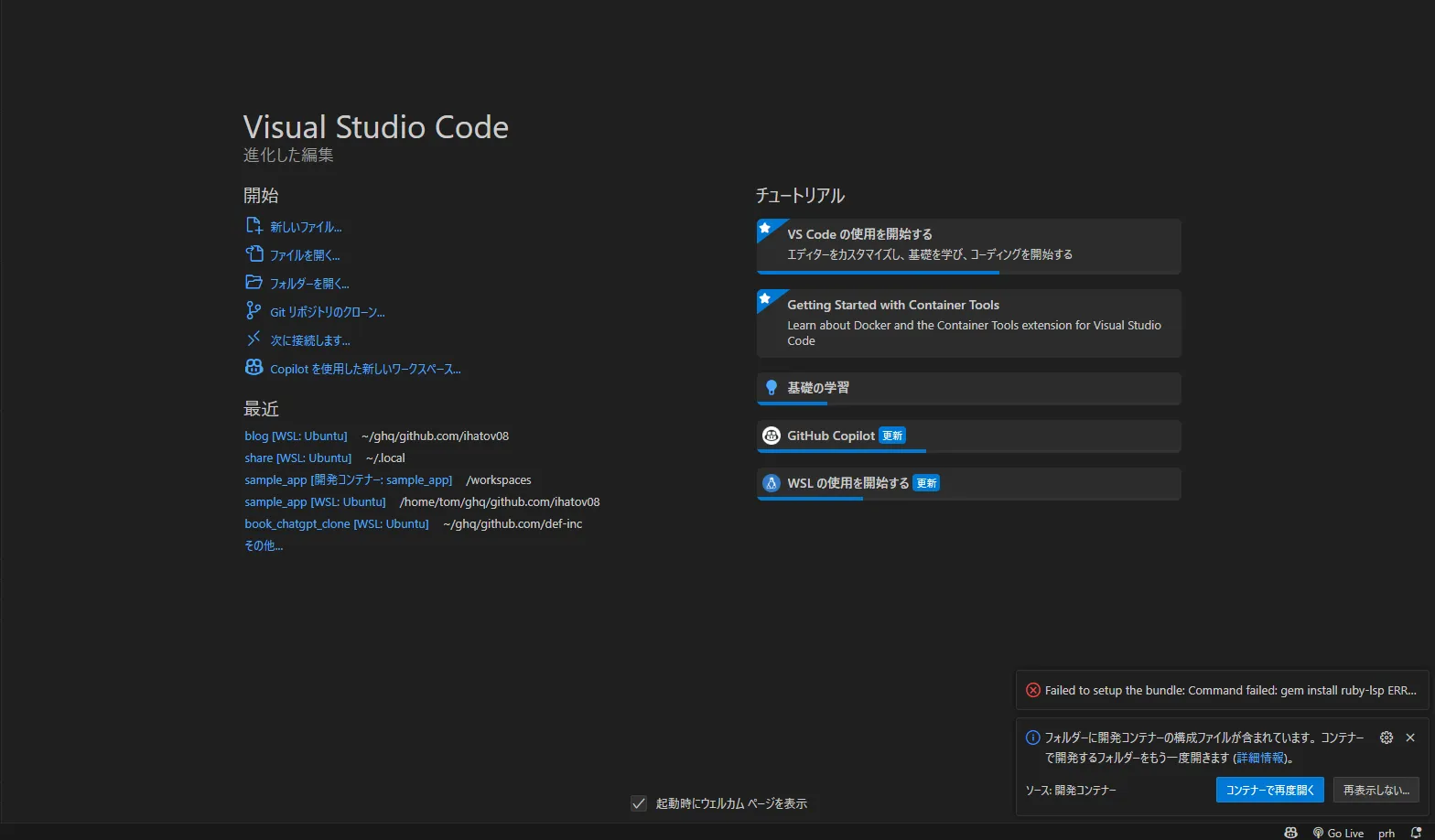
$ code .これでVSCodeでblog_appディレクトリが開かれます。
VSCodeを開くと、右下に「コンテナで再度開く」というボタンが表示されるので、クリックします。

もしくは左下の「><」アイコンをクリックして、「コンテナで再度開く」を選択します。

そうすると、VSCodeのDevcontainerで開くことができます。
初回起動時は時間がかかるので、コーヒーでも飲みながら、気長に待ちましょう☕
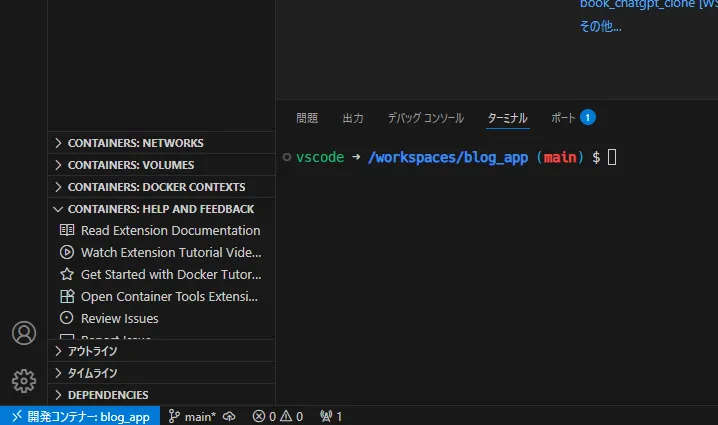
DevContainerが起動すると、VSCodeの左下に「開発コンテナ: blog_app」と表示されます。
また、ターミナルのプロンプトもvscodeに変わります。

これでDevcontainerでRailsアプリケーションを開く準備ができました。
gitのコミットをする
Ruby on Railsはrails newコマンドを実行すると、Gitの初期化(git init)が自動で行われます。
コミットまでは自動で行われないので、コミットを行います。
特にrails newコマンドを実行した直後は、アプリケーションの初期状態をコミットしておくと良いでしょう。
ターミナルで次のコマンドを実行します。
git add .git commit -m "Initial commit"