ControllerからViewへデータを渡す方法
RailsのControllerからViewへデータを渡す方法について学びましょう。
インスタンス変数
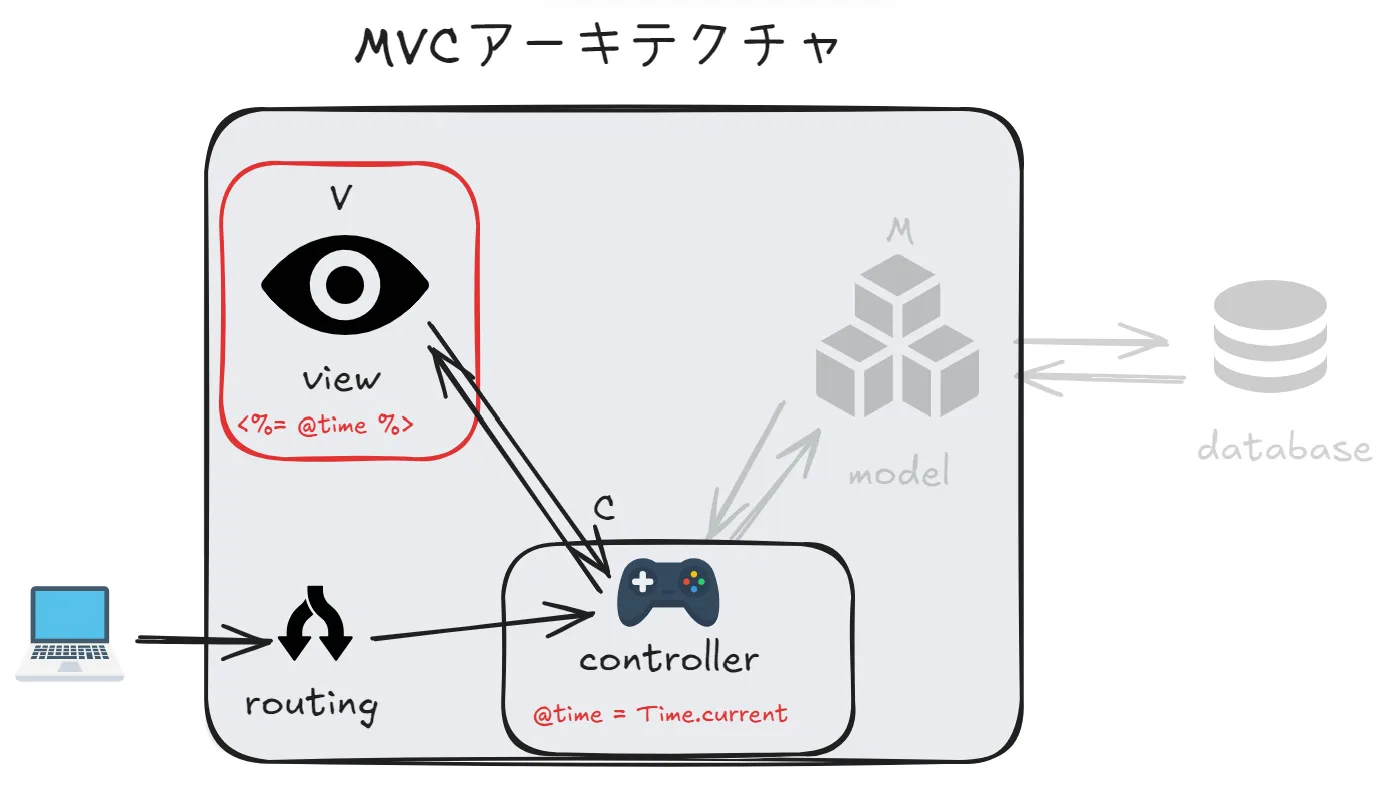
Ruby on Railsは、MVCアーキテクチャに基づいており、ControllerはModelからデータを取得し、それをViewに渡す役割を担います。
ControllerからViewへデータを渡すためには、インスタンス変数(変数名の先頭に@を付ける)を使用します。
まだModelについては学んでいないので、Controllerに直接データを定義して、Viewに渡す方法を見ていきます。

では実際にControllerにインスタンス変数を定義して、Viewに渡す方法を見ていきましょう。
HomeControllerのindexアクションにインスタンス変数を定義します。
class HomeController < ApplicationController def index @time = Time.current endendこのように、@timeというインスタンス変数に、Time.currentを代入しています。
Time.currentは現在の日時を取得するRailsのメソッドです。
この変数は、HomeControllerのindexアクション内で定義されているため、indexアクションが呼び出されたときに
@timeに”こんにちは”という値が設定されます。
indexアクションなので、対応するViewであるapp/views/home/index.html.erbのみで使用できます。
次に、app/views/home/index.html.erbでこのインスタンス変数を使用してみましょう。
<h1>Home#index</h1><p>Find me in app/views/home/index.html.erb</p><%= @time.strftime("%Y年%m月%d日 %H:%M:%S") %>controllerで定義したインスタンス変数をViewで使用するには、<%= @time %>のようにERBタグを使います。
ERBとはEmbedded Rubyの略で、RubyコードをHTMLに埋め込むためのテンプレートエンジンです。
<%= %>は、Rubyコードを実行してその結果をHTMLに埋め込むためのタグです。
先頭の%のあとに=がない<% %>は、Rubyコードを実行するが結果をHTMLに埋め込まないタグです。
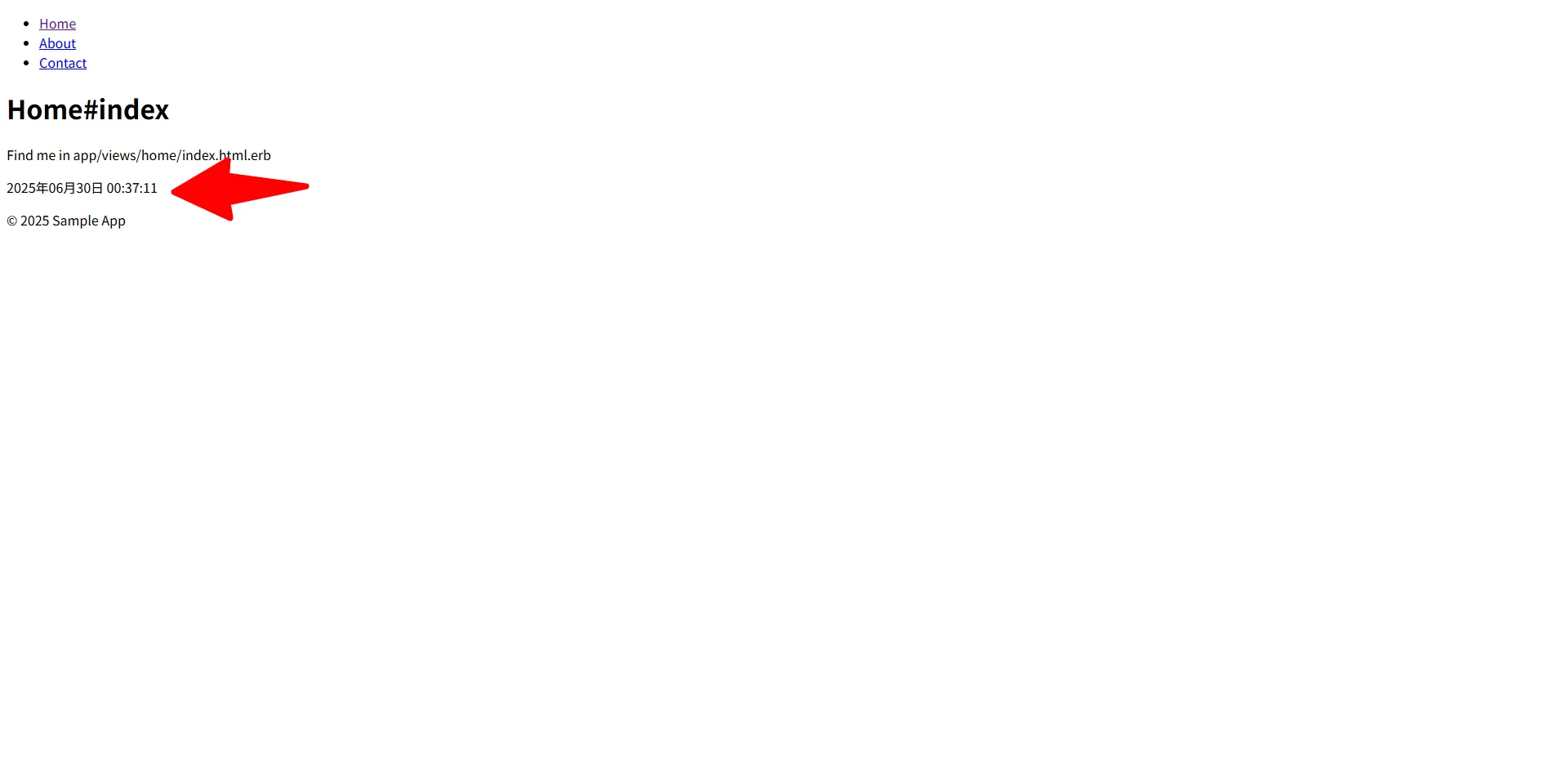
では、ブラウザでhttp://localhost:3000/home/indexにアクセスしてみましょう。
現在時刻が表示されるはずです。

ローカル変数を定義してみる
あえて、controllerで定義したインスタンス変数をローカル変数に書き換えてみましょう。
class HomeController < ApplicationController def index time = Time.current endendこの状態でブラウザを再読み込みすると、次のようなエラーが表示されます。

これは、@timeというインスタンス変数が定義されていないため、@timeがnilになっているため、
nilに対してstrftimeメソッドを呼び出そうとしてエラーが発生しています。
画面から非表示にする
ではcotnrollerのローカル変数をインスタンス変数に戻します。
class HomeController < ApplicationController def index @time = Time.current endend次のようにviewで<%= @time %>を<% @time %>に書き換えて、
ブラウザを再読み込みすると
メッセージが表示されなくなることも確認してみてください。
<h1>Home#index</h1><p>Find me in app/views/home/index.html.erb</p><% @time %>