レイアウト
Railsのレイアウト機能について学びましょう。
レイアウトとは
レイアウトとは、Webページの全体的な構造やデザインを定義するテンプレートのことです。
app/views/layoutsディレクトリに配置され、全てのページで共通して使用されるHTMLの骨組みを提供します。
app/views/layouts/application.html.erbがデフォルトのレイアウトファイルです。
ファイルの中身を見てみましょう。
<!DOCTYPE html><html> <head> <title><%= content_for(:title) || "Sample App" %></title> <meta name="viewport" content="width=device-width,initial-scale=1"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="mobile-web-app-capable" content="yes"> <%= csrf_meta_tags %> <%= csp_meta_tag %>
<%= yield :head %>
<%# Enable PWA manifest for installable apps (make sure to enable in config/routes.rb too!) %> <%#= tag.link rel: "manifest", href: pwa_manifest_path(format: :json) %>
<link rel="icon" href="/icon.png" type="image/png"> <link rel="icon" href="/icon.svg" type="image/svg+xml"> <link rel="apple-touch-icon" href="/icon.png">
<%# Includes all stylesheet files in app/assets/stylesheets %> <%= stylesheet_link_tag :app, "data-turbo-track": "reload" %> <%= javascript_importmap_tags %> </head>
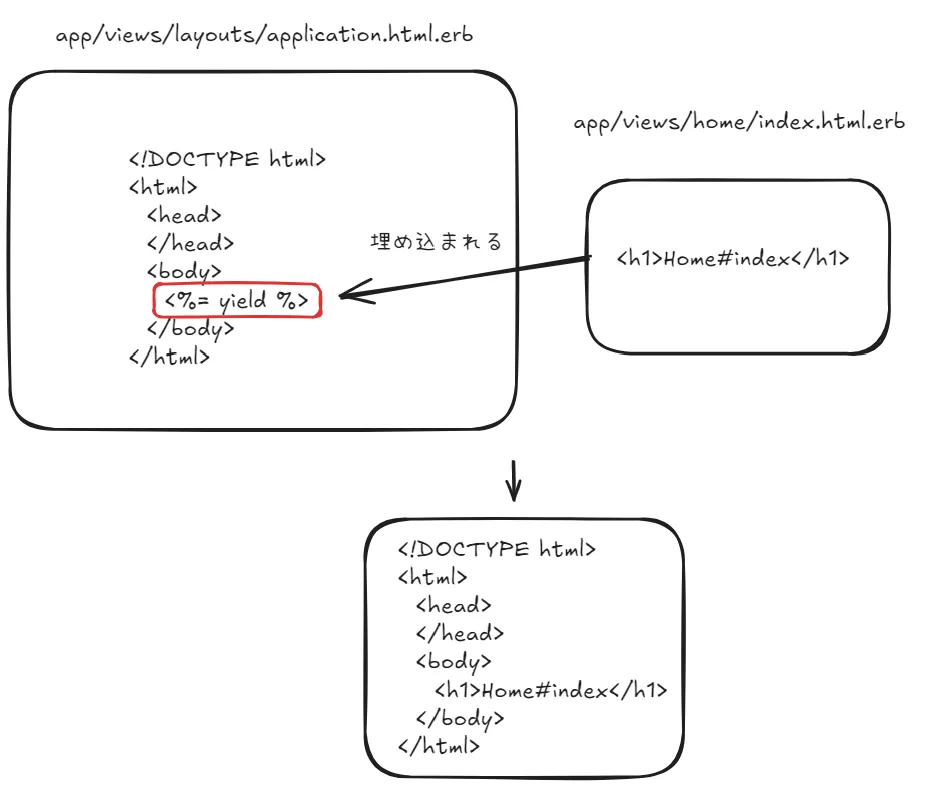
<body> <%= yield %> </body></html>bodyタグの中に<%= yield %>と書かれています。
このyieldの部分に、各ページのコンテンツが挿入されます。
例えば、app/views/home/index.html.erbの内容は次のコードだとします。
<h1>Home#index</h1>このindex.html.erbの内容は、レイアウトファイルの<body>タグ内の<%= yield %>の部分に挿入されます。

レイアウトの使い方
では、レイアウトはどのように使うのでしょうか。
全ページで共通のヘッダーやフッターをレイアウトに定義することで、
各ページで同じコードを繰り返し書く必要がなくなります。
では、app/views/layouts/application.html.erbにヘッダーとフッターを追加してみましょう。
<body> <header> <nav> <ul> <li><a href="/">Home</a></li> <li><a href="/about">About</a></li> <li><a href="/contact">Contact</a></li> </ul> </nav> </header>
<%= yield %>
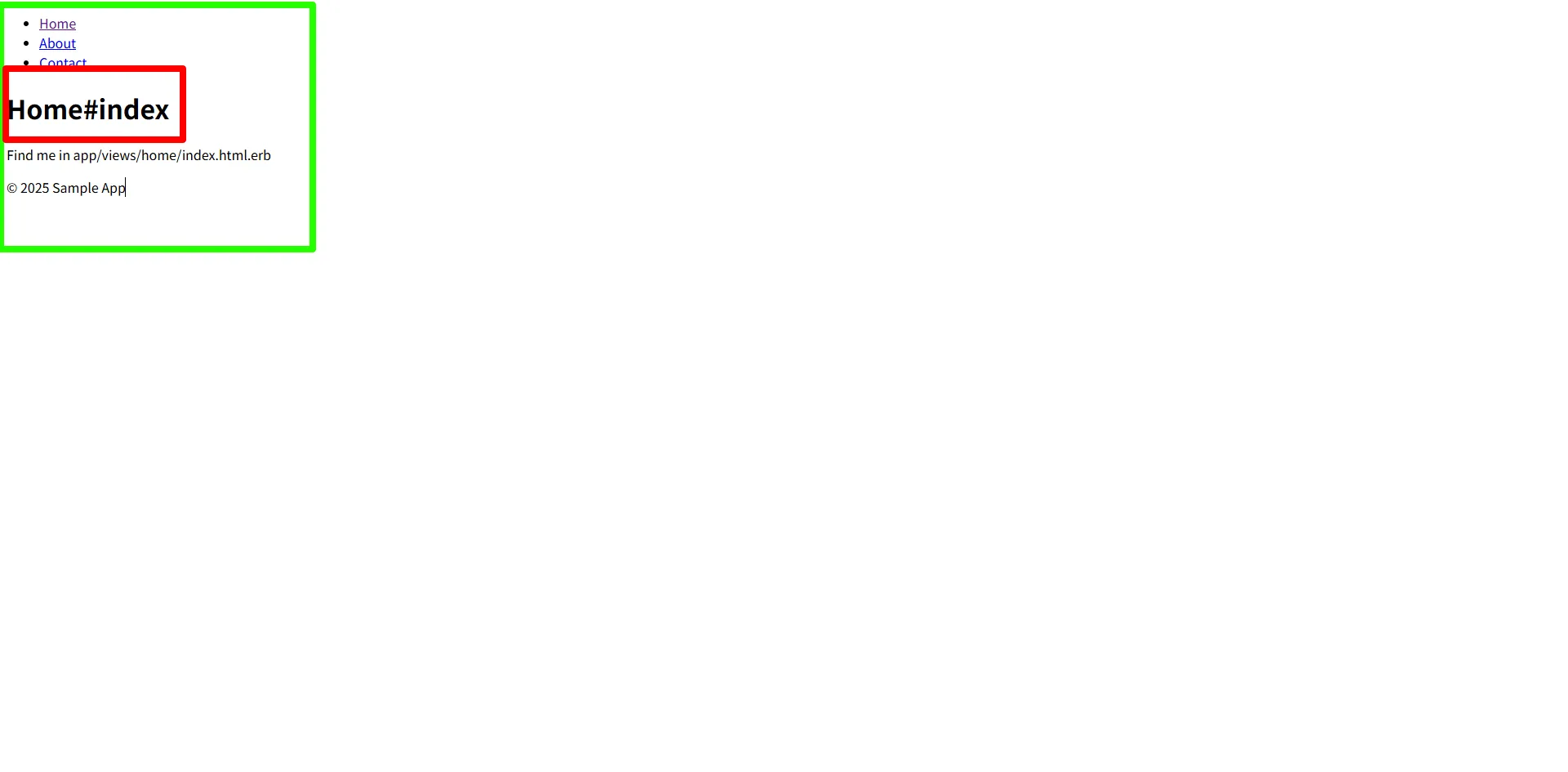
<footer> <p>© <%= Time.current.year %> Sample App</p> </footer> </body>この状態で http://localhost:3000/home/index にアクセスしてみましょう。

レイアウトファイルにヘッダーとフッターを追加したことで、home/indexページにヘッダーとフッターが表示されるようになりました。
すべてのページに表示されることを確認するために、他のページも作成してみましょう。
aboutページを作成します。
ジェネレータを使って、Aboutコントローラとビューを生成します。
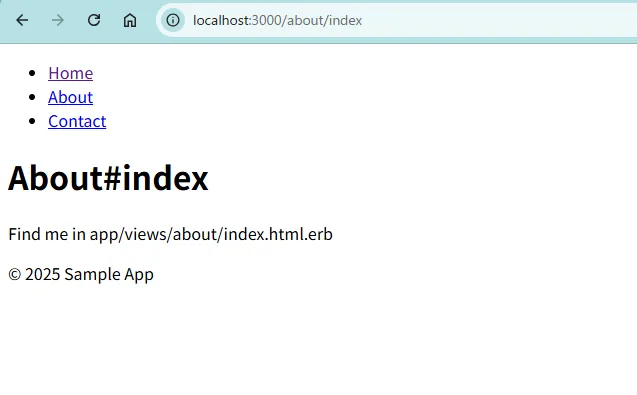
rails g controller about indexでは、 http://localhost:3000/about/index にアクセスしてみましょう。

http://localhost:3000/home/index と同様に、ヘッダーとフッターが表示されていることが確認できます。